JAMstack. Jak efektywnie tworzyć strony internetowe?
JAMstack nie jest konkretnym zestawem narzędzi, a nowoczesnym spojrzeniem na tworzenia stron internetowych i aplikacji.
Celem tego artykułu jest pokazanie, że istnieje dużo (czasami lepszych) opcji, abyś mógł/mogła dobierać odpowiednie narzędzia do problemu.
Jest on również przeznaczony dla osób, które mają podstawowa wiedzę o budowaniu stron internetowych.
Aby zrozumieć tę koncepcję, musimy przenieść się na inny poziom abstrakcji.
W odróznieniu od typowych stacków webowych (np.MEAN, AMP), JAMstack nie narzuca konkretnego zestawu frameworków/bibliotek, lecz pewne ramy koncepcyjne.
JAMstack daje programistom możliwość korzystania z zalet statycznych stron internetowych(np. lepsza wydajność, bezpieczeństwo), przy jednoczesnym zachowaniu interaktywności.
Everything new is actually well-forgotten old
okreslenie, które dobrze opisuje dużą część “nowych” technologii webowych.
Tak jak powiedziałem na wstępie JAMstack jest nowoczesną metodą tworzenia stron, ale wcale nie nową.
Przez wiele lat tworzenie stron wymagało znajomości przynajmniej HTMLa, co wykraczało poza możliwości przeciętnego użytkownika.
Od tego czasu pojawiły się tzw. systemy zarządzania treścią (CMS) - takie jak WordPress,Joomla,Drupal, które ułatwiają proces tworzenia i modyfikowania stron internetowych.
Wygodne i proste w użyciu systemy CMS umożliwiają nietechnicznym użytkownikom zarządzanie własną stroną samodzielnie.
Jednak z czasem te systemy stały się powolne i mało wydajne.
Doprowadziło to do odrodzenia stron statycznych.
Jednak w dobie frameworków pisanie stron w czystym HTML wydaje się mało efektywne.
To prawda!Ale dzięki rozwojowi technologii możliwości stron statycznych są zdecydowanie większe niż kiedyś.
W dzisiejszych czasach, dużych, złożonych witryn często tracimy z oczu to, co naprawdę się liczy: wrażenia użytkownika (UX).
UX zależy m.in. od szybkości wczytywania witryny, przez jej responsywność, po łatwe do znalezienia w wynikach wyszukiwania.
Twoja strona może mieć wszystkie możliwe dzwonki i gwizdki, ale jeśli nikt z niej nie korzysta,to należy zadać sobie jedno pytanie: po co?
Trendy branżowe takie jak serverless, microservices, API Economy czy JavaScript Everywhere zmusiły do poszukiwania bardziej wydajnych rozwiązań.
I tu pojawia się JAMstack!
Koniec z buzzwordami, przyjrzyjmy się bliżej tej koncepcji od strony praktycznej.
Czym jest JAM?

Akronim JAM pochodzi z tych trzech podstawowych elementów:
JavaScript: odnosi się nie tylko do jednego z najpopularniejszych języków programowania – a do całego ekosystemu złożonego z setek bibliotek i frameworków.
API: wspomniana interaktywność jest wyodrębniona w ramach interfejsów API wielokrotnego użytku. Czym jest API, opisałem w tym artykule.
Markdown: język znaczników przeznaczony do formatowania tekstu. Oznacza to, że do tworzenia treści na stronie używa się prostego i intuicyjnego standardu opisu informacji.
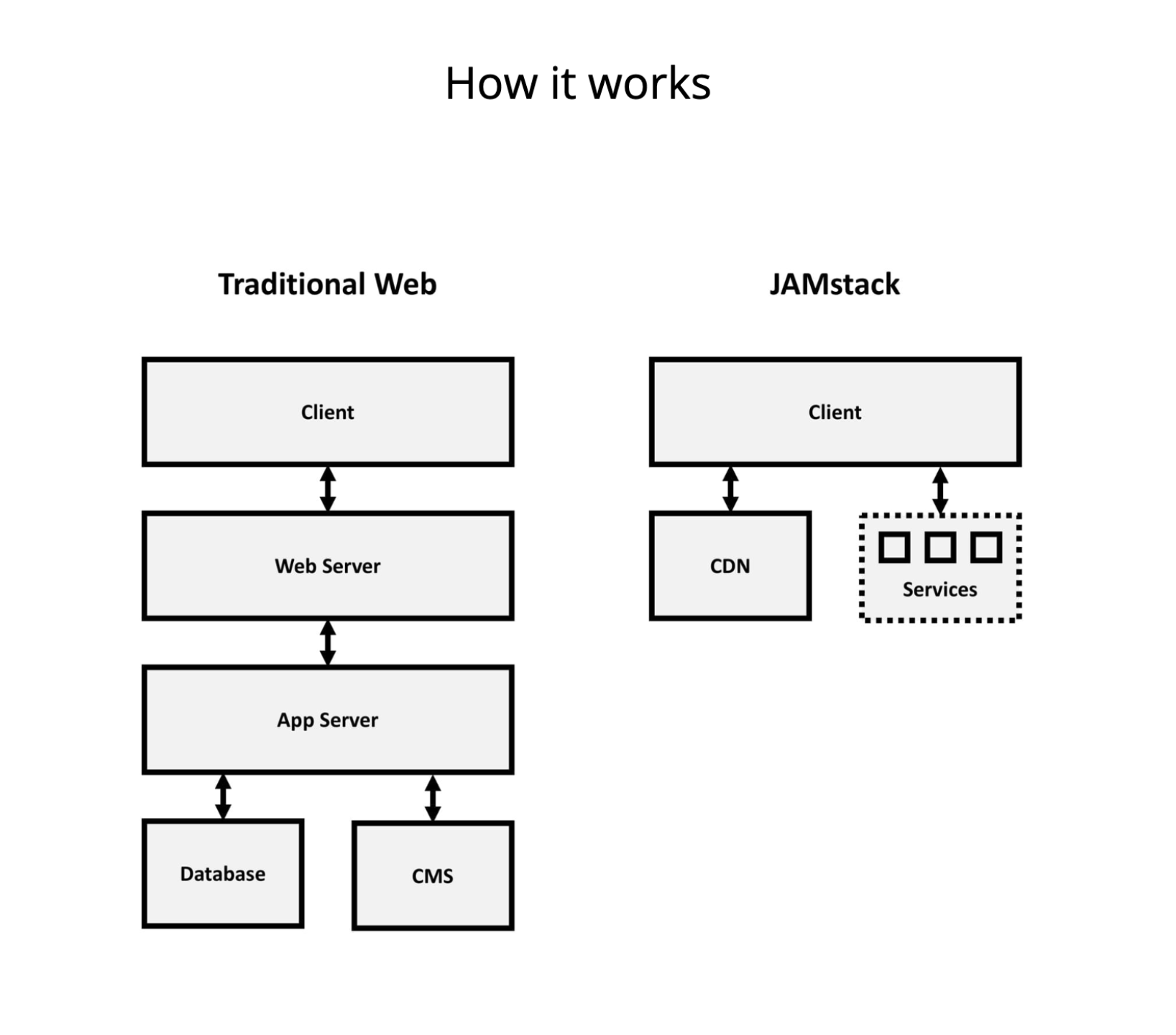
Jak to działa?

Aby zrozumieć, jak JAMstack działa w praktyce, musimy rozróżnić dwa rodzaje stron internetowych:
- Statyczne strony:
wstępnie renderowana witryna internetowa to witryna składająca się ze stron HTML. Przeglądarka po prostu żąda adresu URL strony statycznej, po czym serwer ją zwraca. Plusem tego rozwiązania jest to, że do bazy danych nie są wysyłane żadne zadania ani żadne treści nie są generowane w locie.
- Dynamiczne strony:
takie strony nie są umieszczane na serwerze jako gotowe, są “składane” przy każdym żądaniu. Najpierw serwer znajduje wymagany plik, wysyła go do interpretera, który wykonuje kod i łączy z bazą danych. Plik jest zwracany na serwer, a następnie wyświetlany w przeglądarce. Dynamiczne strony mogą być równie szybkie, jak statyczne, ale znacznie trudniej jest to osiągnąć.
Dodatkowo wiele stron internetowych (w zasadzie większość) jest budowanych za pomocą takich narzędzi jak WordPress lub podobnych.
Chociaż nie są one same w sobie złe, z czasem staja się obciążone ogromną ilością skryptów i wtyczek, które w rzeczywistości wydają się zbędne.

Co dzięki temu zyskujemy?
- Lepsza wydajność
- Bezpieczenstwo
- DX(Developer Experience)
- Latwa skalowalność
- Koszty
Wydajność

Jak już wspomniałem, szybkość ładowania strony staje się jednym z najważniejszych czynników, mających wpływ na SEO.
Treść statyczna serwowana przez rozproszony system dostarczania (CDN) zapewnia nam wspomniana szybkość.
W dużym skrócie, sieci CDN przechowują kopie zawartości statycznej, a następnie udostępniają je użytkownikom z najbliższych lokalizacji serwerów.

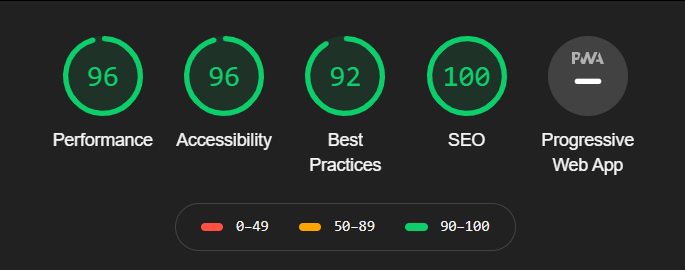
Zdjęcie poniżej przedstawia wynik testu Lighthouse dla tego bloga, który jest właśnie zbudowany zgodnie z koncepcją JAMstack (Jekyll+Netlify).
I takie wyniki uzyskałem out-of-the-box, to znaczy w zasadzie nie wykonywałem żadnych dodatkowych czynności.

Bezpieczenstwo
W wypadku stron statycznych, w porównaniu do stron generowanych dynamicznie, liczba potencjalnych wektorów ataku jest minimalna.
DX, czyli wrażenia programisty.

Krótko mówiąc, DX jest ważny z tych samych powodów, dla których ważny jest UX.
Trzeba pamiętać, że tworząc strony programiści, często spędzają wiele godzin nad rozwiązywaniem problemów (chyba że są No-Code Dev⚡).
Słabe DX bezpośrednio wpływa na jakość jak na początkowej fazie tworzenia, a także przy kolejnych modyfikacjach.
Dobór odpowiedniego stacku pomaga rozwiązać ten problem.
Podobno, właśnie Jamstack zmniejsza ryzyko wystąpienia depresji i alkoholizmu wśród programistów. 😄
Koszty i skalowanie
Tradycyjny hosting wymaga wyboru między współdzielonym a dedykowanym, które generuje czasami sporo wydatków i wymaga prac konserwacyjnych.
W przypadku podejścia JAMstack istnieje wiele dostępnych rozwiązań hostingowych dla stron statycznych, które zapewniają tanie, lub bezpłatne usługi.
Trochę więcej o hostowaniu stron powiemy trochę później.
Jak zostać JAMstackerem?**
Jeżeli nie jesteś doświadczonym programistą, możesz być trochę przytłoczony ilością informacji w tym momencie.
Po pierwsze, pamiętaj, że mówimy tutaj o bardziej zaawansowanych technologiach, dlatego powinieneś opanować przynajmniej podstawy HTML&CSS.
Statyczne generatory witryn(SSG)

Tak jak wspominałem na początku pisanie stron w “czystym” HTML&CSS jest mało wydajne, dlatego wymyślono tzw. generatory stron statycznych.
Mówiąc najprościej, SSG (Static Site Generator) narzuca pewną strukturę projektu, która pomaga utrzymać porządek w kodzie.
Umożliwia podzielenia strony internetowej na najmniejsze elementy, dzięki czemu unikamy tworzenia tej samej funkcjonalności kilka razy.
Ta ma bezpośredni związek z innym branżowym wzorcem tzw. DRY(Dont Repeat Yourself), który jest w pewnym sensie głównym założeniem statycznych generatorów.
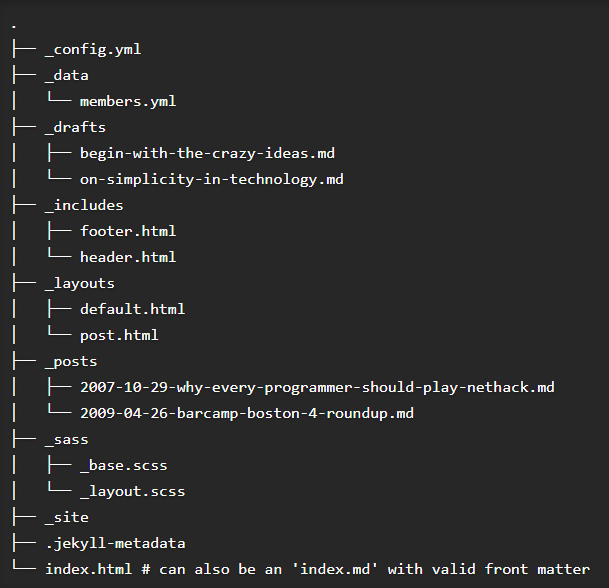
Aby lepiej zrozumieć istotę SSG, pokaże na przykładzie Jekylla.

Jak widać na zdjęciu, pliki projektu są podzielone według typu:
_includes
dodatkowe “komponenty” funkcjonalności, które mogą być zawarte w naszej witrynie.
Na przykład, formularz kontaktowy, który może być używany na kilku podstronach.
_layouts
czyli szablony wyglądu. Cały powtarzający się kod HTML, taki jak np. nagłówek, stopka i nawigacja.
_posts
tak jak nazwa wskazuje w tym podkatalogu umieszczamy treść naszej strony (np.posty).
_sass
skompresowane pliki stylów CSS.
Warto zaznaczyć, że SSG nie jest biblioteką/frameworkiem, nie dodaje bezpośrednio funkcjonalności naszej stronie.
SSG składa z klocków naszą stronę i na wyjściu otrzymujemy czysty kod umieszczony w podfolderze _site.
Moim zdaniem, warto na początek wybrać jeden z prostszych SSG np. Jekyll lub Hugo.
Jeżeli mocno “siedzisz” w ekosystemie JavaScript, to nie musisz uczyć się kolejnego narzędzia, aby być JAMstack-friendly.
Jak wiadomo, ekosystem JS rozwija się bardzo dynamicznie, wieć jeżeli chcesz pozostać fan-boyem JS-a to warto spróbować Gatsby.
Headless CMS

Systemy zarządzania treścią służą do zarządzania prawami użytkowników, zarządzania rolami i oczywiście treścią.
Głowna różnicą miedzy headlessCMS a tradycyjnym jest podział warstwy backendowej od warstwy prezentacji.
Większość “bezgłowych” systemów CMS będzie działać z dowolną technologią z której korzystasz, podczas gdy inne ograniczają nas do określonej technologii.
Obecnie na rynku jest około 100 rozwiązań (open source i nie tylko), wiec każdy znajdzie cos dla siebie.
Na tej stronie możesz znaleźć cała liste.
Hostowanie naszej strony
Po utworzeniu witryny / aplikacji powinna ona być gdzieś przechowywana. Na rynku jest dostępna masa rozwiązań, ale moim faworytem jest Netlify.
Netlify ułatwia cały proces konfiguracji do pary kliknięć.
W zasadzie dostarcza kompleksową platformę do budowania stron zgodnie z JAMstack, (wszystko, czego potrzebujesz do tworzenia szybkich, nowoczesnych witryn internetowych): CMS, CI/CD, SSL, serverless function i wiele więcej.
Third Party Providers / SaaS / FaaS

Obecnie tworzone witryny JAMstack są bardziej hiperdynamiczne, niż statyczne.
Ekosystem API i eksplozja różnego rodzaju SaaSów sprawiła, że możesz stworzyć rozbudowaną aplikacje bez pisania linijki kodu.
Poniżej lista tzw. oprogramowania firm trzecich, które możesz wykorzystać w swoim projekcie:
obsługa formularzy (Netlify od niedawna oferuje podstawową obsługę formularzy)
- Algolia, Google Custom Search, Fuse.js, Lunr.js i List.js
mogą obsługiwać funkcje wyszukiwania.
-
Narzędzia takie jak Disqus i StaticMan
mogą obsługiwać treści generowane przez użytkowników, takie jak komentarze i recenzje.
Więcej tego typu narzędzi można znaleźć pod tymi linkami.
FaaS
FaaS to koncepcja tworzenia backendu za pośrednictwem architektur bezserwerowych. Ma to zastosowanie przy wdrożeniu unikalnych funkcji w naszym projekcie, które nie są dostarczane przez zewnętrznych dostawców.
W dużym uproszczeniu jest to kawałek kodu twojej aplikacji, który wykonuje określone czynności. Czyli, jedna funkcja = jedna czynność, używana wiele razy.
AWS, Microsoft Azure, Google Cloud i Netlify dostarczają podobne rozwiązania prawie za darmo.
Podsumowanie
Nie stresuj się, jeśli nie rozumiesz wszystkich tych pojęć, w następnym artykule opiszę jak krok po kroku zbudować blog/wizytówkę korzystając z ww.rozwiązań.
Wybór między statycznymi a dynamicznymi stronami zależy od tego, co chcesz zbudować.
JAMstack to nie panaceum, ale w niektórych przypadkach pozwoli Ci przenieść twoje projekty na wyższy poziom i znacznie przyspieszyć pracę.
Pochwał się w komentarzach swoim projektem, zbudowanym zgodnie z JAMstack oraz dołącz do nas na Facebooku lub Telegramie.
Resources: Netlify, JAMstack.WTF, SnipCart

