Stackbit. Tworzymy statyczną stronę www w 10 minut.
Tak jak obiecałem, pokaże jak stworzyć prostą stronę zgodnie z koncepcją JAMstack.
Tworzenie stron opartych na rozproszonej architekturze wymaga wiedzy technicznej.
Stackbit jest prekursorem demokratyzacji tego podejścia i znacznie upraszcza ten proces.
Jeśli po raz pierwszy słyszysz o Stackbit, nie martw się, jest to całkiem nowe rozwiązanie.
Aby zrozumieć Stackbit, musisz najpierw mieć podstawową wiedzę na temat JAMstack.
Dla tych, którzy nie są zaznajomieni z tym podejściem, zdecydowanie polecam zapoznać się z postem wprowadzającym.
W tym poradniku postaram się przybliżyć praktyczne korzyści, które daje nam Stackbit.
Czym jest Stackbit?
Stackbit to aplikacja SaaSowa, która umożliwia osobom mniej technicznym tworzenie własnych witryn JAMstack.
Ta aplikacja łączy technologie (takie jak SSG+CMS+CDN), potrzebne do tworzenia szybkich statycznych stron.
Cała konfiguracja w zasadzie sprowadza się do kilku kliknięć.
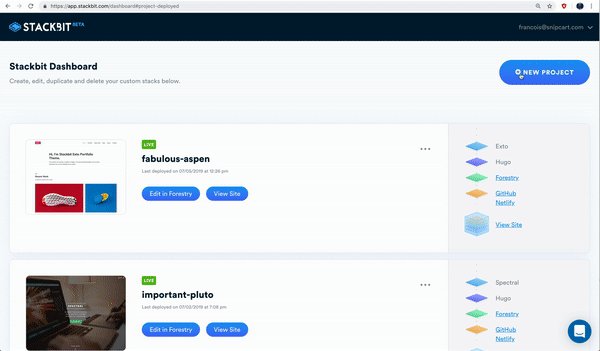
Poniższy gif przedstawia cały proces tworzenia projektu.

Pierwsze kroki
Rejestracja
Po pierwsze, będziesz musiał zarejestrować się w GitHub, Netlify, Stackbit i ForestryCMS.
Tak naprawdę wystarczy posiadać konto na GitHubie, ponieważ reszta usług pozwala zalogować się za pomocą jednego profilu.




Każda z tych usług ma darmowy plan, co oznacza, że na początek nie ponosisz żadnych kosztów.
Motyw
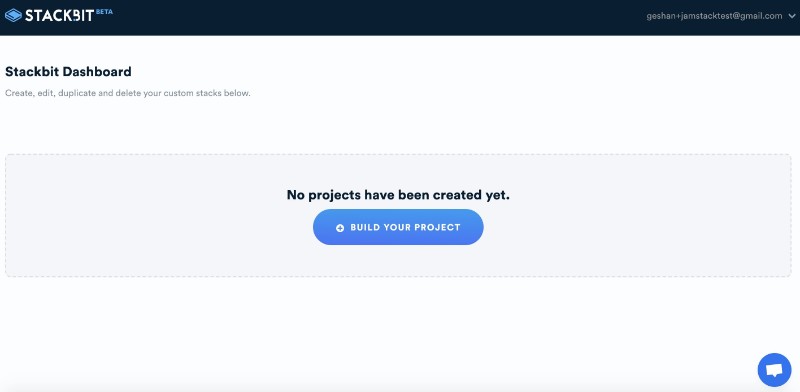
Po zalogowaniu na Stackbit naszym oczom ukazuje się bardzo prosty panel zarządzania.
Aby zbudować swój pierwszy projekt w Stackbit z poziomu panelu, kliknij „Build Your Project”, jak pokazano poniżej, aby wybrać motyw.


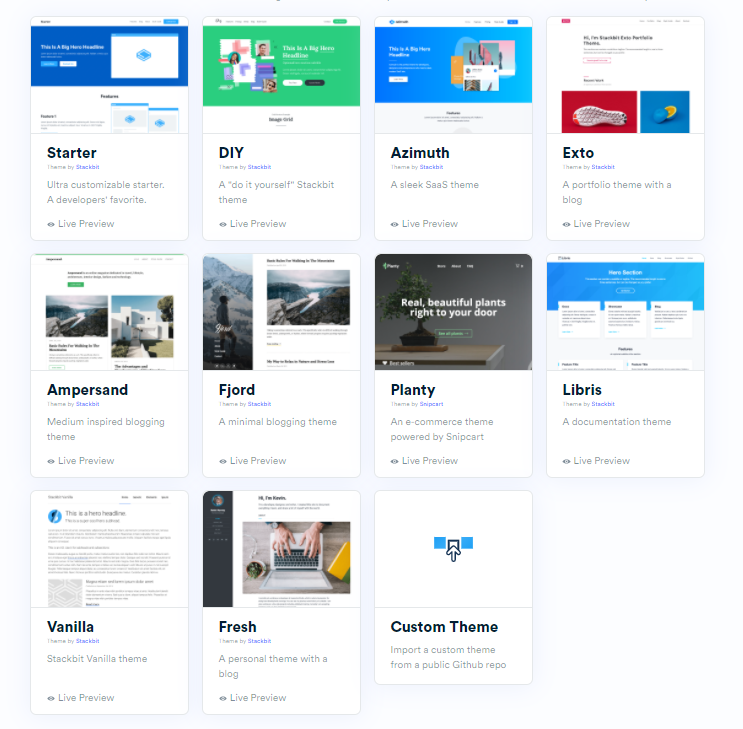
Co prawda ilość motywów nie powała, Stackbit dostarcza kilka podstawowych w każdej kategorii np.blog, portfolio, dokumentacja czy e-commerce.
Ciekawym przykładem jest sklep zbudowany na podstawie Stackbit.
Na szczęście mamy możliwość zaimportowania własnego motywu. Dzięki temu możemy wybrać z setek szablonów przeznaczonych dla różnych generatorów stron statycznych (np. Jekyll, Hugo).
Jednak ta opcja jest przeznaczona dla osób, które co nieco znają któryś z SSG, ponieważ wymaga niewielkiej konfiguracji.
Osoba początkująca musi się zadowolić danymi motywami, ale i je można modyfikować.
Na tych stronach znajdziesz motywy dla:
Jekyll
Hugo
Ja w ramach testów wybrałem motyw o nazwie Fjord.
SSG
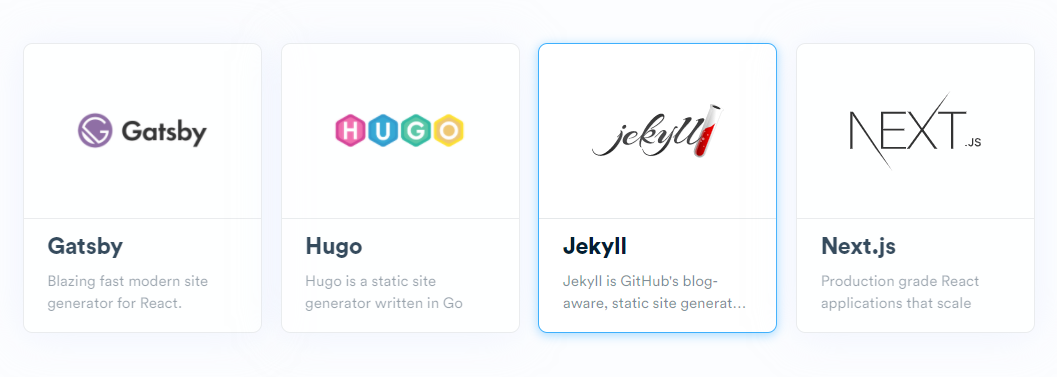
Mając już swój motyw, wybierzesz jeden z najpopularniejszych generatorów statycznych witryn: Jekyll, Hugo i Gatsby czy Next.js.
Stackbit automatycznie konwertuje motyw do wybranego SSG.
W najbliższej przyszłości twórcy obiecują dodać inne opcje m.in. Hexo i VuePress.
Ja oczywiście wybrałem Jekyll, ponieważ miałem z nim do czynienia (ten blog jest oparty na nim) i jest on w miarę prosty.

CMS
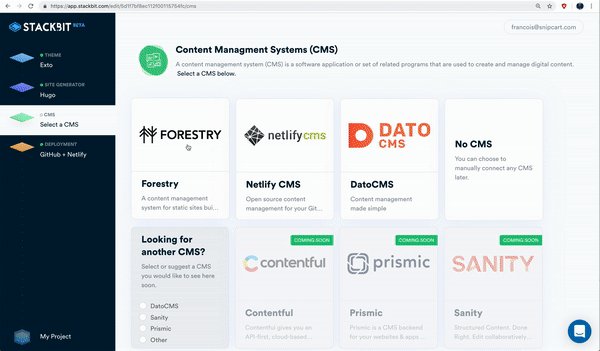
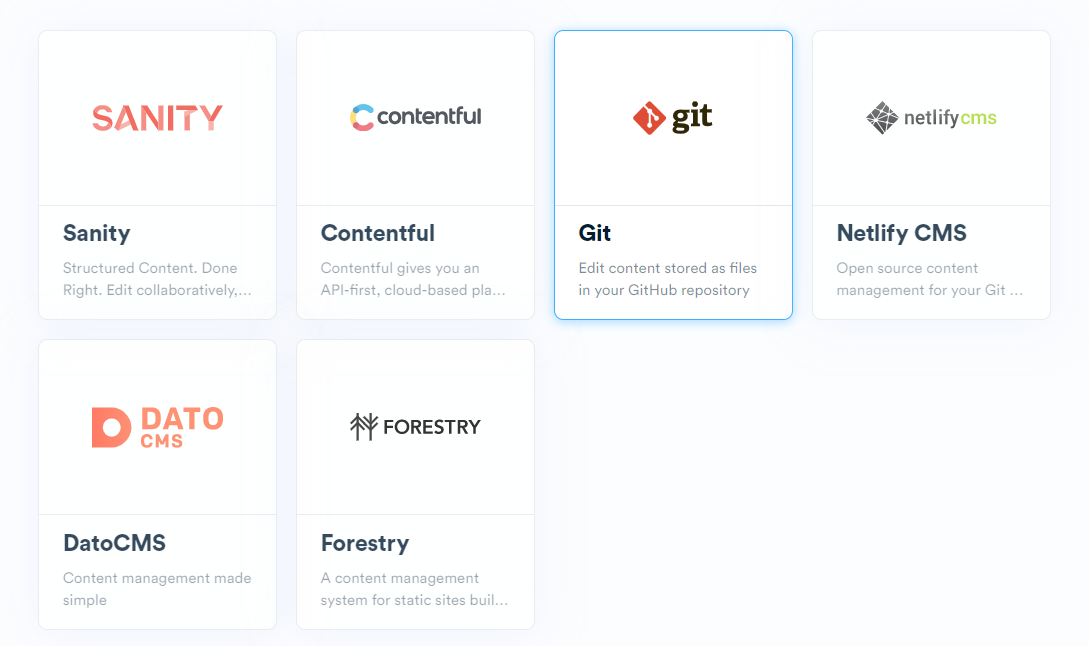
Następnie możesz wybrać, w którym CMS chcesz zarządzać swoimi treściami, lub możesz później ręcznie połączyć się z CMS.
Jednak mamy mnóstwo opcji, w tym Forestry, NetlifyCMS, Contentful, Sanity i DatoCMS.
Wybór CMS zależy od wielu czynników, pod tym linkiem możesz znaleźć szczegółowy poradnik, który ci w tym pomoże.
Polecam jednak na początek wybrać najprostsze rozwiązanie, czyli ForestryCMS, które daję bardzo prostą i intuicyjną platformę do zarządzania treścią.
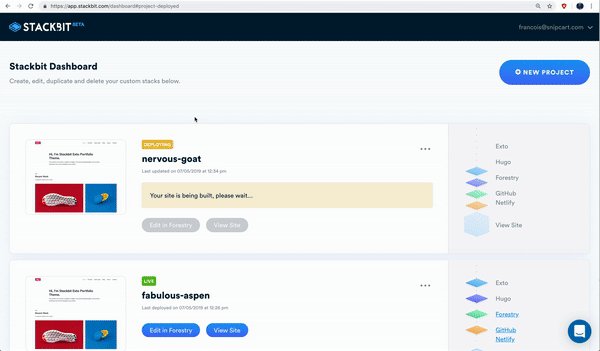
Dzięki Stackbit możesz zarządzać całym stosem technologii z poziomu jednego dashboardu.

I voila! To prawie wszystko.
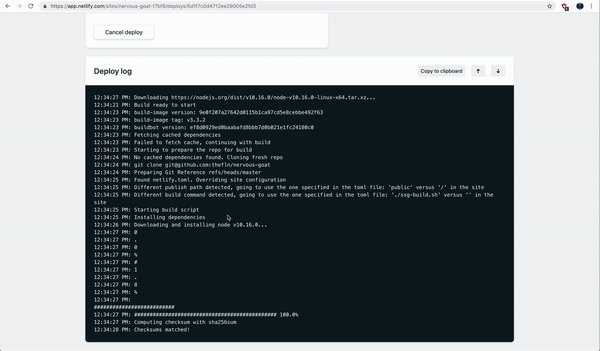
Teraz Stackbit i Netlify odwali cała brudną robotę za nas.
Konfiguracja ForestryCMS
Po tym jak Stackbit skończy konfigurację, możemy zalogować się na konto Forestry.
Forestry jest systemem zarządzania treścią oparta na git.
W odróżnieniu od tradycyjnych CMS , Forestry nie przechowuje samych treści.
Zamiast tego zawartość jest przechowywana w repozytorium Git - jako Markdown lub JSON.
Pozwala on zarządzać stroną za pośrednictwem interfejsu graficznego, która jest łatwa w użyciu dla osób nietechnicznych.
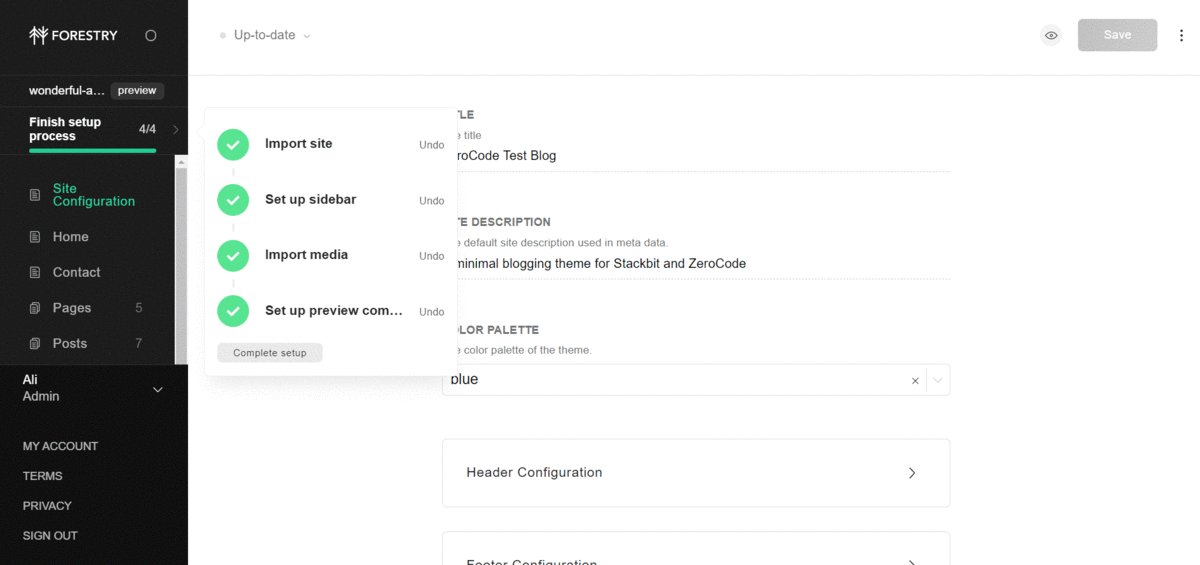
Po zalogowaniu zobaczymy listę stron tak jak na poniższym zdjęciu.

Wybieramy właściwą stronę i przechodzimy do panelu zarządzania.

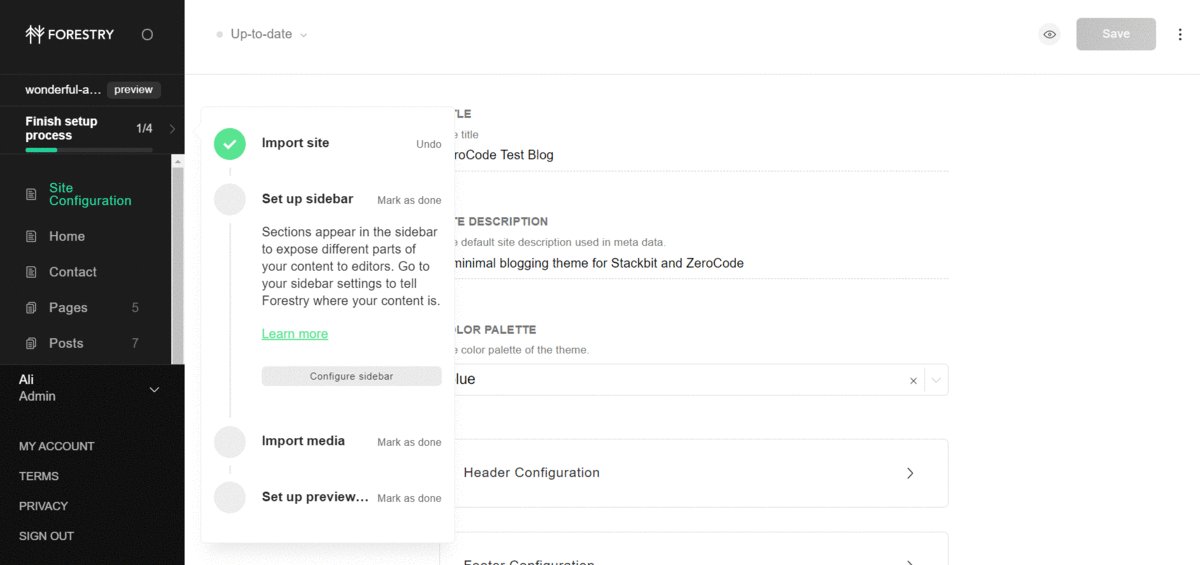
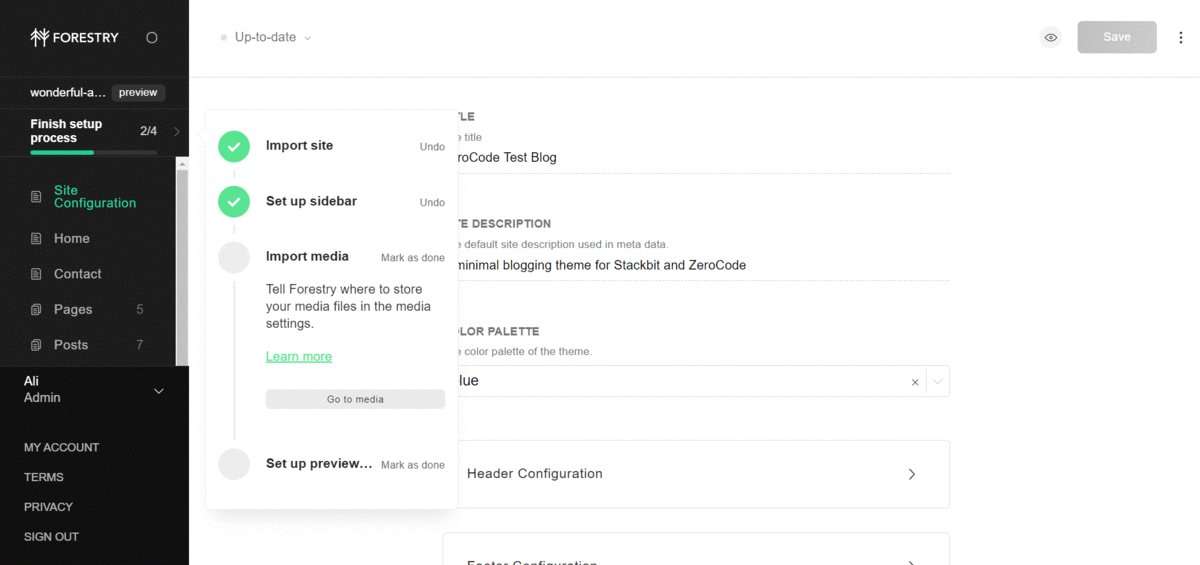
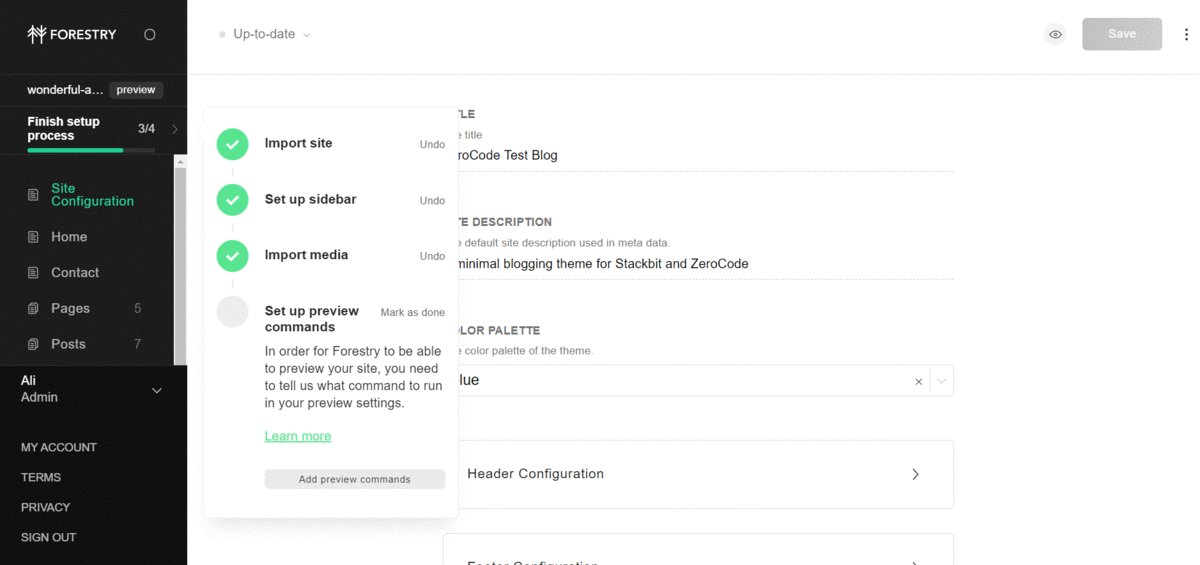
Samouczek poprowadzi nas krok po kroku.
Foresty automatycznie pobierze nasze dane z repozytorium i posegreguje według ich typu.
Chodzi o to, że każdy SSG(w moim przypadku Jekyll) nazrzuca pewną strukturę danych.

Forestry rozpoznaje tę strukturę, czyli np. strony i posty i umieszcza w panelu bocznym.
Ogólnie rzecz biorąc, po kilku minutowym klikaniu można łatwo się odnaleźć i zrozumieć zależności.
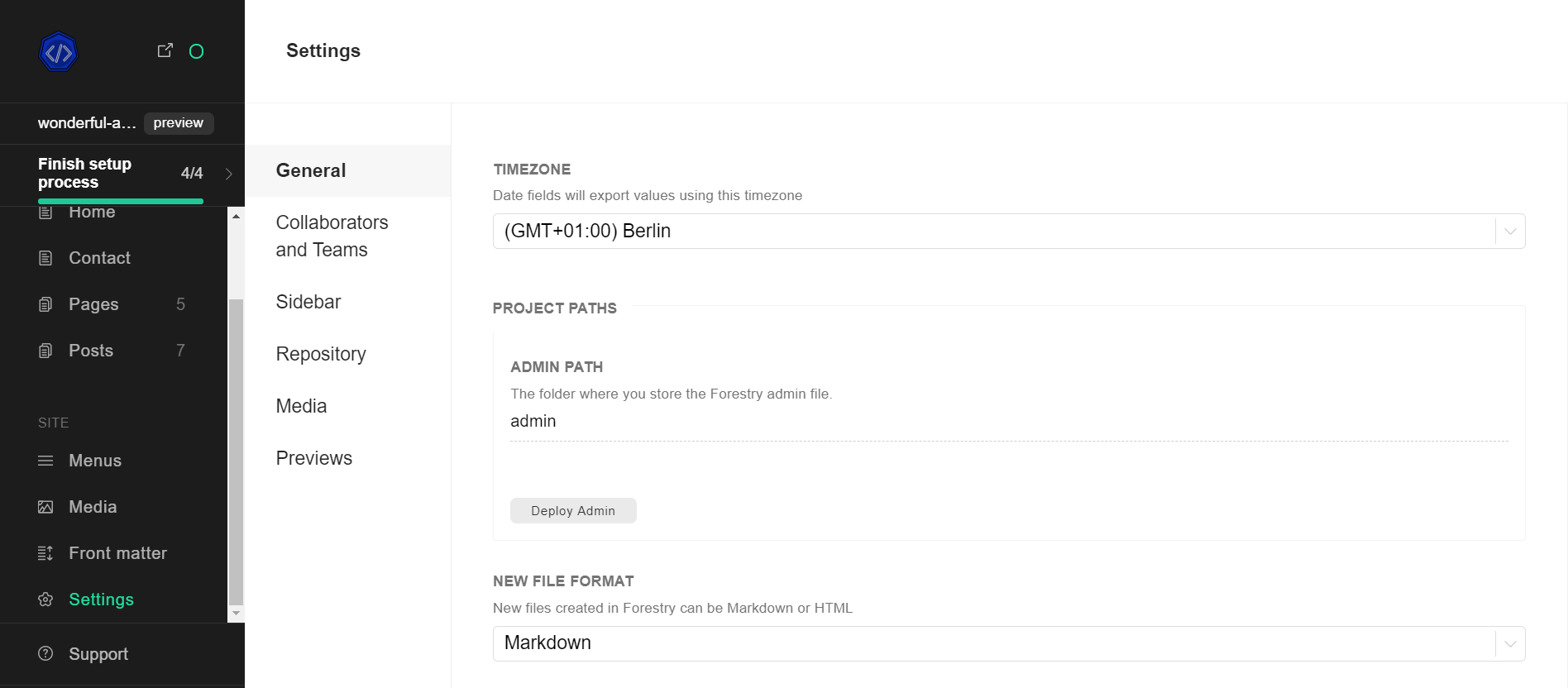
Dodatkowo panel Forestry możemy też przechowywać w tym samym repozytorium.
W ustawieniach należy wskazać ścieżkę, gdzie ma być przechowywany nasz CMS i nacisnąć “Deploy Admin”.

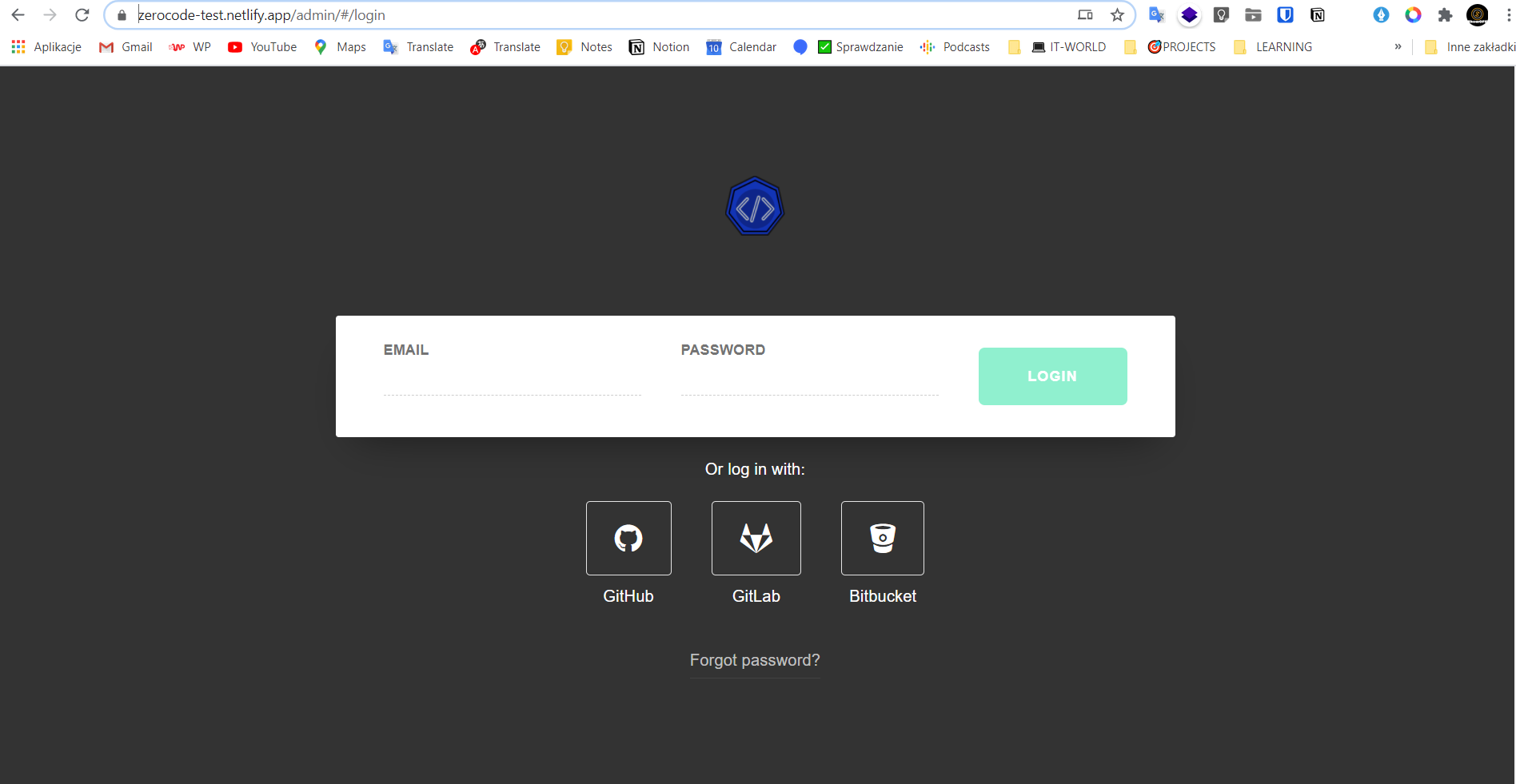
Po wykonaniu powyższych kroków możemy się logować do panelu Forestry wpisująć:
https://{adres_strony}.netlify.app/{sciezka}
W moim przypadku:
https://zerocode-test.netlify.app/admin

Podsumowanie
Mimo że założenie strony trwało kilka minut, pełna konfiguracja potrwa trochę dłużej (UI,domena,SEO itd).
Ale podsumujmy jeszcze raz wszystkie kroki, aby zrozumieć, co uzyskaliśmy.
Stackbit łączy środowisko programisty z twórcą treści (np.copywriterem), za pośrednictwem GitHub.
Programiści piszą kod i używają repozytorium do przechowywania kodu.
Następnie twórcy logują się za pośrednictwem panelu Forestry i mogą tworzyć nowe strony/posty lub edytować istniejące.
Po zapisaniu zmian Forestry wysyła je do repozytorium GitHub, które z kolei jest połączone z Netlify.
W moim przypadku stworzyłem prostego bloga, którym mogę zarządzać z poziomu graficznego CMS bez pisania linijki kodu.
Pod tym adresem możecie sprawdzić ww. blog.
Stackbit znajduje się w fazie rozwoju, dlatego w obecnej formie raczej nadaje się do tworzenia wizytówek czy personalnych blogów.
Polecam mimo wszystko spróbować postawić własną stronkę za pomocą Stackbit, a nastepnie zgłębić wiedzę na temat dowolnego SSG.
Pochwał się w komentarzach swoim projektem, zbudowanym za pomocą Stackbit oraz dołącz do nas na Facebooku lub Telegramie.

